How To Set Dark Mode On Android
How to implement Dark (Dark) mode in Android app
Light-on-dark colour scheme, also chosen night style, is a supplemental mode that uses a color scheme in which content of a webpage is displayed on a dark background. Such a color scheme reduces the lite emitted by screens and enhances readability. Switching to dark mode allows website users to move to an heart-friendly and resource-saving pattern whenever they desire.
Dark manner or dark manner has been getting a lot of fizz lately as Google has included it into their Latest Android version i.due east Android Q(API Level 29) and following that more and more apps started supporting night manner natively because information technology has many benefits:
How to add nighttime mode to your android app?
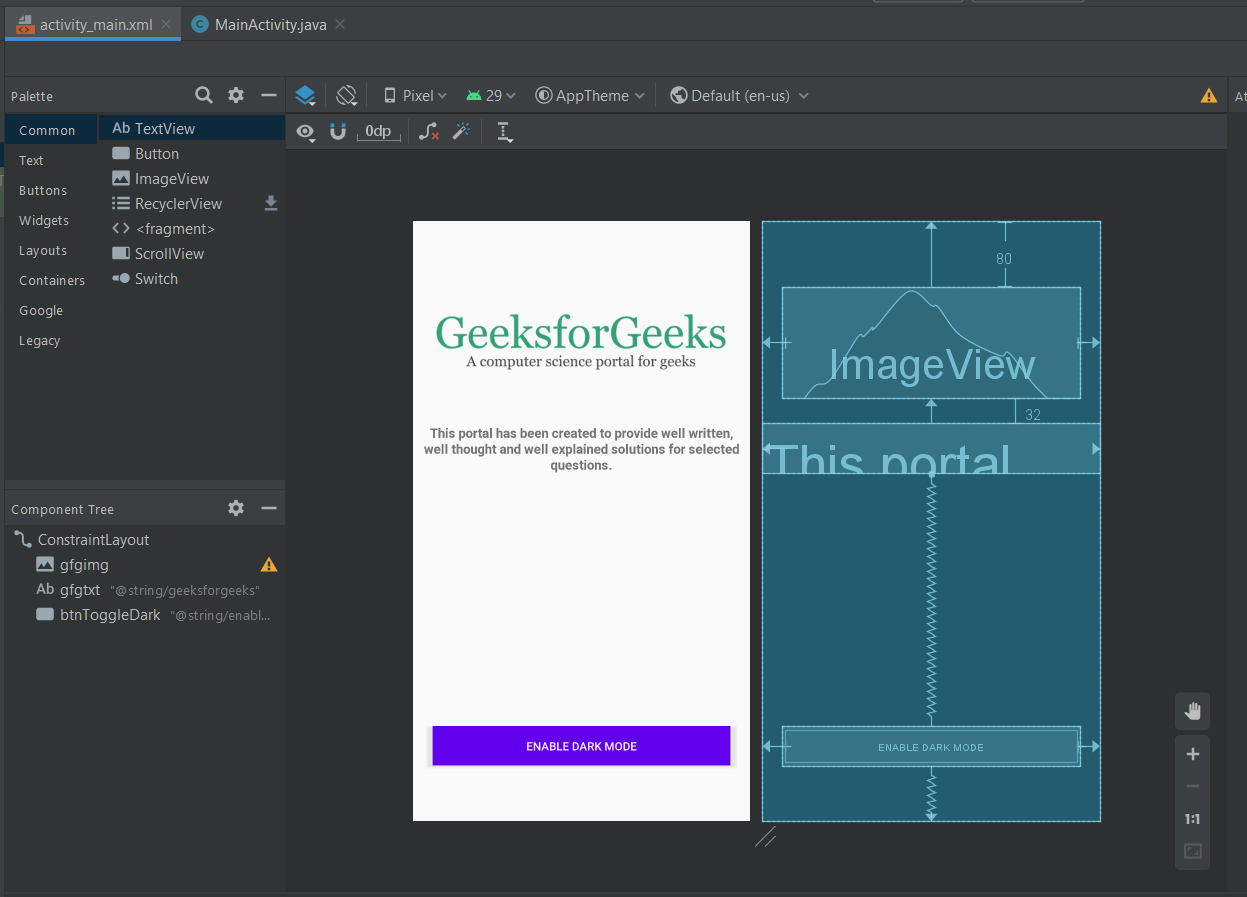
- Create a new Android Project

- Create a layout and add a button or switch to toggle On/Off Night Fashion

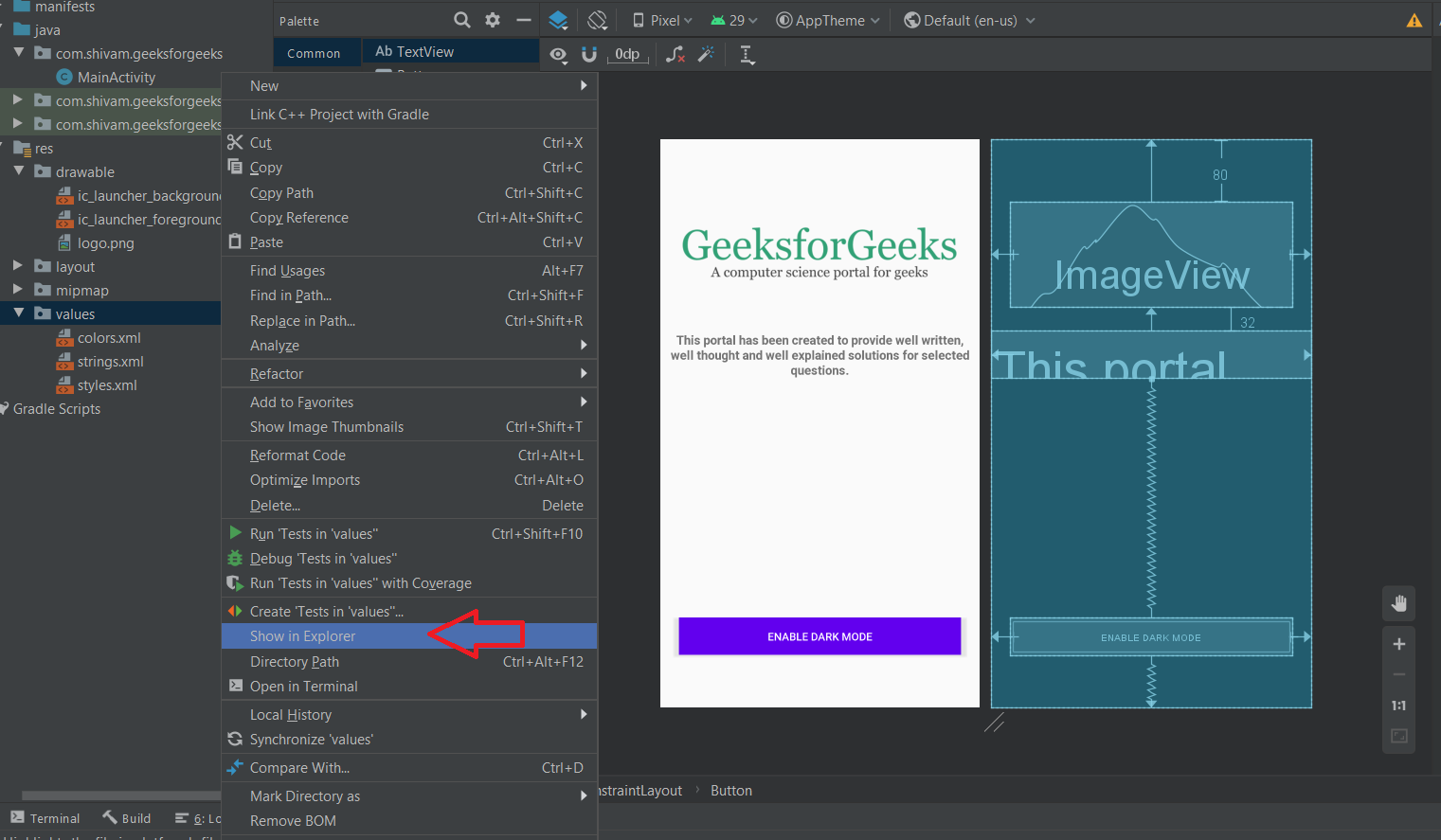
- Now Right click on values and Select Prove in Explorer Option

- Now copy the values folder and paste it into the same directory and rename it to "values-night"

- Now you'll see 2 colors.xml files, the normal one and 1 with (dark) written to it

- Now add these colors to colors.xml for Normal/Low-cal Mode

- And add these colors to colors.xml(nighttime)

- Add together backgroundColor to your primary Layout

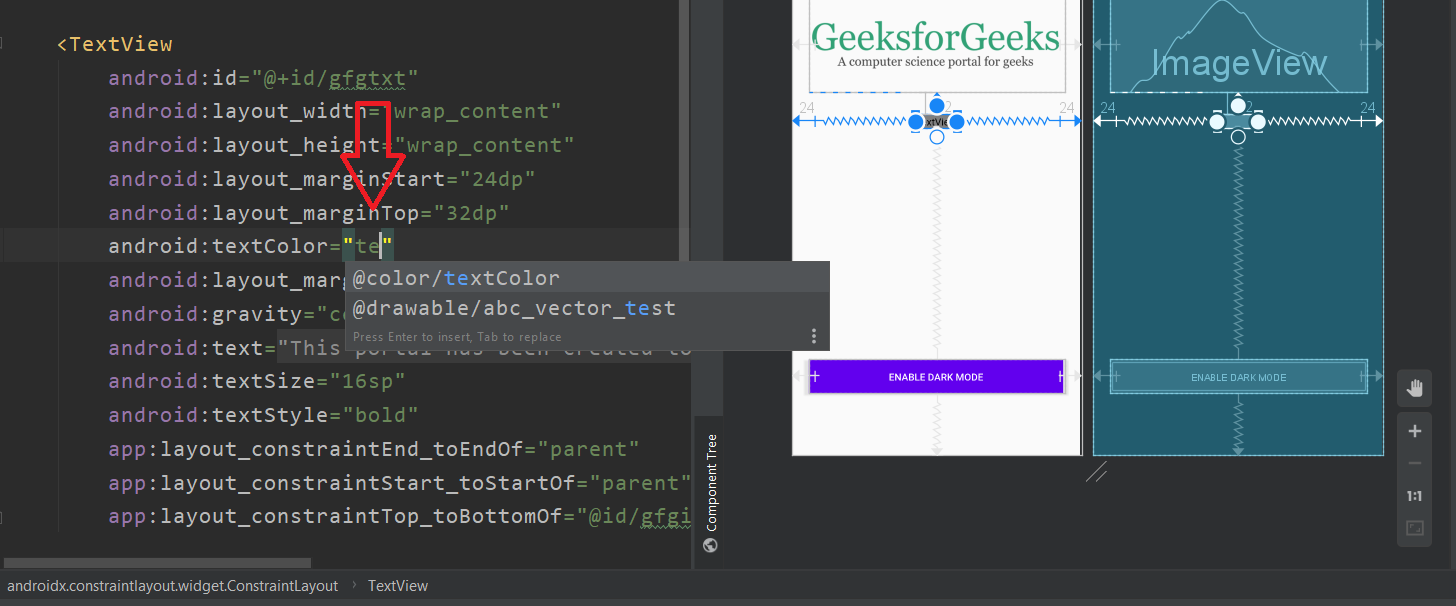
- Add textColor to your TextView's

- Now simply use AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES)
as shown belowpublicclassMainActivityextendsAppCompatActivity {individualButton btnToggleDark;@OverrideprotectedvoidonCreate(Parcel savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);btnToggleDark= findViewById(R.id.btnToggleDark);btnToggleDark.setOnClickListener(newView.OnClickListener() {@OverridepublicvoidonClick(View view){AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);}});}} - Salvage the state of the app so that, when the user reopens the app after applying Dark/Light Mode that fashion retains. Nosotros will use SharedPreferences to salvage the land of the app
publiccourseMainActivityextendsAppCompatActivity {privateButton btnToggleDark;@SuppressLint("SetTextI18n")@OverrideprotectedvoidonCreate(Packet savedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);btnToggleDark= findViewById(R.id.btnToggleDark);SharedPreferences sharedPreferences= getSharedPreferences("sharedPrefs", MODE_PRIVATE);finalSharedPreferences.Editor editor= sharedPreferences.edit();terminalbooleanisDarkModeOn= sharedPreferences.getBoolean("isDarkModeOn",false);if(isDarkModeOn) {AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);btnToggleDark.setText("Disable Night Mode");}else{AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);btnToggleDark.setText("Enable Dark Mode");}btnToggleDark.setOnClickListener(newView.OnClickListener() {@OverridepublicvoidonClick(View view){if(isDarkModeOn) {AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_NO);editor.putBoolean("isDarkModeOn",false);editor.apply();btnToggleDark.setText("Enable Night Style");}else{AppCompatDelegate.setDefaultNightMode(AppCompatDelegate.MODE_NIGHT_YES);editor.putBoolean("isDarkModeOn",true);editor.employ();btnToggleDark.setText("Disable Dark Fashion");}}});}}
Output:

Source: https://www.geeksforgeeks.org/how-to-implement-dark-night-mode-in-android-app/
Posted by: whitewasell.blogspot.com


0 Response to "How To Set Dark Mode On Android"
Post a Comment